Ваш макет должен быть составлен таким образом, чтобы пользователю было очевидно, что является главным и куда потом можно перейти. Он должен иметь возможность быстро просканировать письмо, глядя на логично выстроенную иерархию из заголовков и картинок, привлекающих внимание. Используйте макеты, чтобы разбить пространство на кусочки контента.
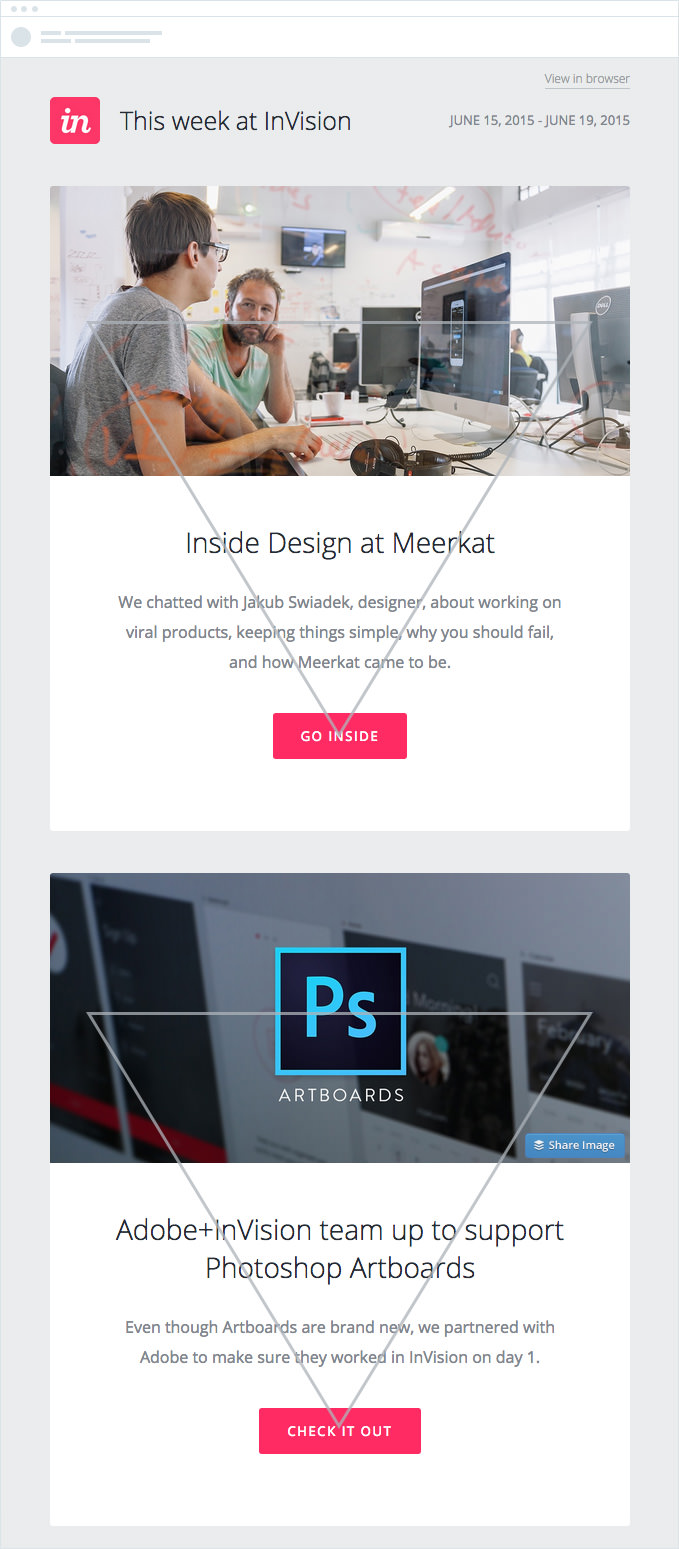
1. Перевернутая пирамида
Мы большие фанаты модели перевернутой пирамиды. Это, по сути, основа для структурирования элементов письма (заголовки, картинки, кнопки и т.д.), чтобы они взаимодействуя друг с другом, вовлекали людей, передавали главную мысль вашего письма и заставляли переходить по ссылке.

Направляя взгляд подписчика вниз страницы к вашему призыву к действию, вы тем самым подталкиваете его кликнуть по ссылке, чтобы узнать больше деталей. Что в результате приведет к большей узнаваемости бренда, большему трафику и, наконец, большим продажам.
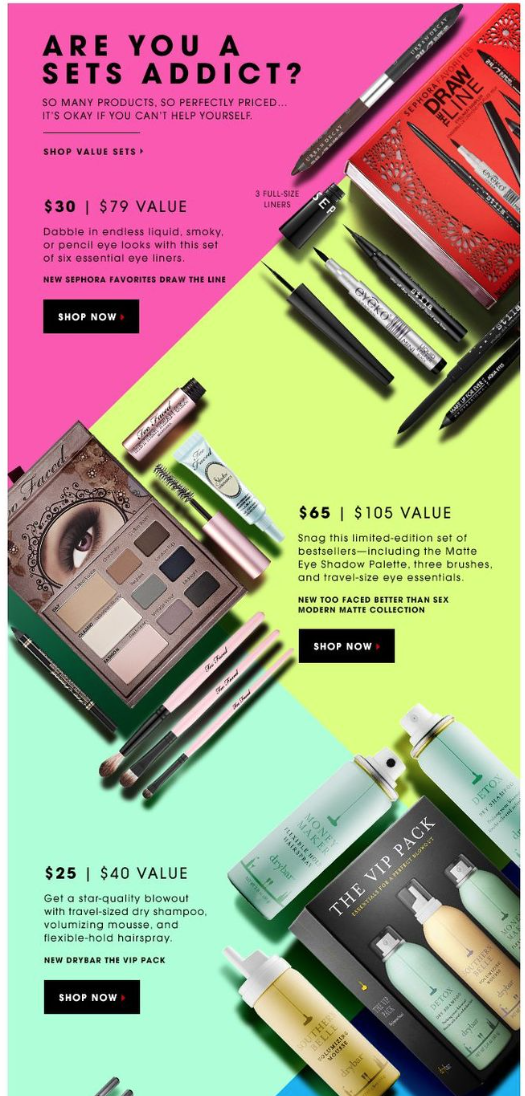
2. Зигзаг
Следующая эффективная дизайнерская сетка — угловая с зигзагообразной компоновкой.
Создавайте углы, используя изображения или цветовые блоки, чтобы направлять читателя по каждому из шагов письма.
Использование углов не только завлекающе воздействует на зрителя, но и крайне эффективно, если в письме требуется разместить большое количество текста и графики.

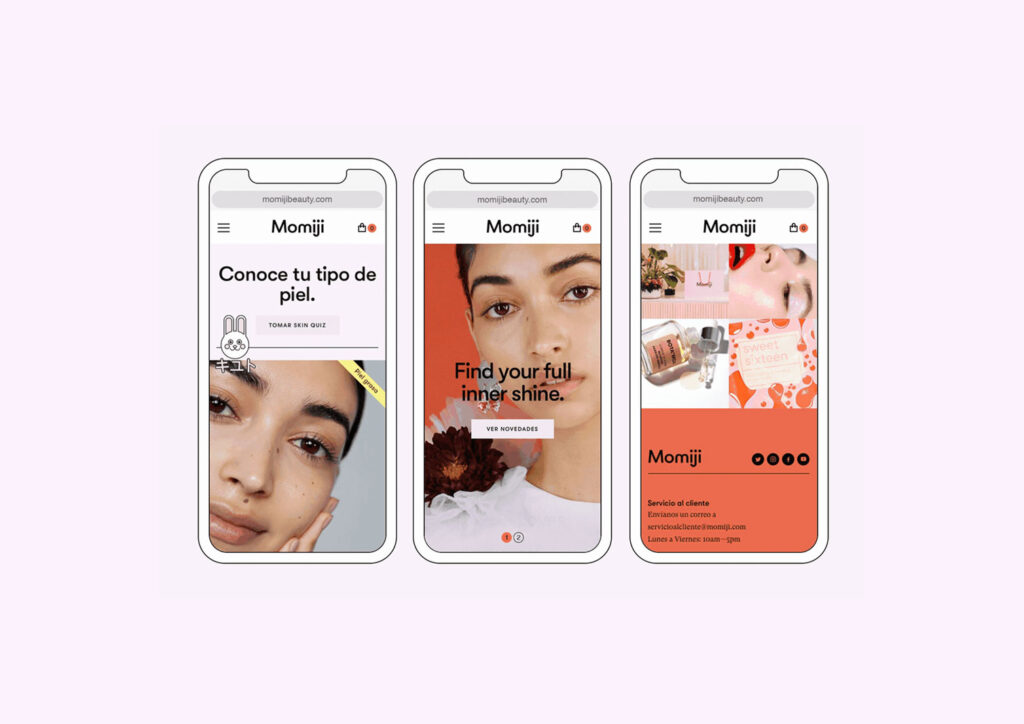
3. Одноколоночный
Одноколоночные письма одинаково удачно подходят для десктопов и мобильных устройств. Эти, прежде всего, нацеленные на телефоны, письма в десктопной версии по сути просто растягиваются, масштабируя всю графику. Это помогает зрителю легче воспринимать содержимое письма, не перегружая его деталями. Дизайн в одну колонку наглядно показывает, какая информация важна и каких действий мы хотим от пользователя.

Нужно больше посетителей?
Подпишитесь и получайте первыми полезные статьи, которые уже помогают 2450 ресторанам зарабатывать!
Нажимая кнопку, Вы соглашаетесь с политикой конфиденциальности